There have been some rumors for a while about an iPad 2.
The rumors seems now to be true! Newspapers and well known bloggers have been invited to an Apple event on March 2nd.
Wednesday, February 23, 2011
Windows 7 SP1 available now!
Two weeks ago, Microsoft announced that Service Pack 1 is complete, and yesterday SP1 got available for everyone to download.
Mainly SP1 includes all the updates, fixes and security updates that have been available from Windows Update.
There is however a few new minor things.
Service Pack 1 is available to Windows 7 and Windows Server 2008 R2.
You can download it through Windows Update, and the size varies between 40~ and 540~ MB, according to the Neowin.net website.
You can also download the .iso file for offline installation here, or from direct-link here.
The size for offline installation is 1953 MB.
You may also download the .exe-files, instead of downloading the image file and burn it to an DVD.
.exe 32-bit Download
.exe 64-bit Download
Mainly SP1 includes all the updates, fixes and security updates that have been available from Windows Update.
There is however a few new minor things.
Service Pack 1 is available to Windows 7 and Windows Server 2008 R2.
You can download it through Windows Update, and the size varies between 40~ and 540~ MB, according to the Neowin.net website.
You can also download the .iso file for offline installation here, or from direct-link here.
The size for offline installation is 1953 MB.
You may also download the .exe-files, instead of downloading the image file and burn it to an DVD.
.exe 32-bit Download
.exe 64-bit Download
Labels:
servicepack,
sp1,
windows server 2008 r2,
windows7
Gmail Update - Support for 12 new file formats
Recently Googles Gmail-Team updated their webbased mail client (gmail).
You can now see 12 new file formats from your gmail with out having to install any software on your computer, like you normally would.
The new file formats is
There is however some minor issues with the Microsoft Excel (.XLS \ .XLSX), but those bugs will most likely be fixed very soon.
You don't have to do anything to get these updates, as they are already ready for use!
You can now see 12 new file formats from your gmail with out having to install any software on your computer, like you normally would.
The new file formats is
- Microsoft Excel (.XLS and .XLSX)
- Microsoft PowerPoint 2007 / 2010 (.PPTX)
- Apple Pages (.PAGES)
- Adobe Illustrator (.AI)
- Adobe Photoshop (.PSD)
- Autodesk AutoCad (.DXF)
- Scalable Vector Graphics (.SVG)
- PostScript (.EPS, .PS)
- TrueType (.TTF)
- XML Paper Specification (.XPS)
There is however some minor issues with the Microsoft Excel (.XLS \ .XLSX), but those bugs will most likely be fixed very soon.
You don't have to do anything to get these updates, as they are already ready for use!
Sunday, February 20, 2011
First look at Firefox 5
Already before Firefox 4 is out of beta, the UI team have played around with thoughts on how the Firefox 5 should look like.
Heres some changes on what you can expect in Firefox 5!
Serach field changes
New Promotion of Firefox synchronizing
A new add-on selection window
Heres some changes on what you can expect in Firefox 5!
Serach field changes
New toolbar for spesific sites
New Promotion of Firefox synchronizing
A new add-on selection window
Labels:
Firefox 5
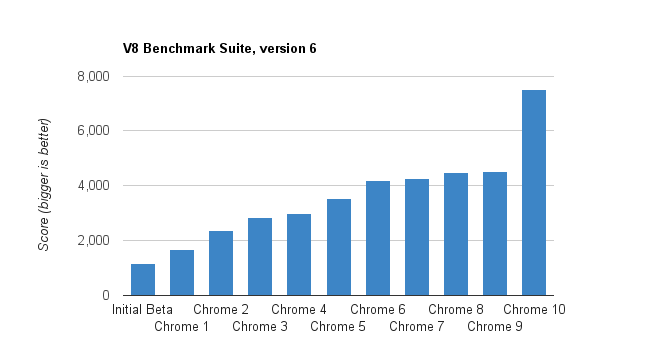
New Chrome 10 Beta
Google Chrome have now released a new beta of Chrome 10.
The javascript performance in this version have increased with over 60%(!) than Chrome 9.
Heres a graph of the javascript performance in Chrome.
In Chrome 10 Beta, you can now also synchronize your password between your computers.
And finally Chrome 10 Beta implemented GPU-accelerated video! Now your GPU will do the work when playing movies from the Chrome 10 browser instead of your CPU.
If you want to try out the new Chrome 10 Beta, you can download it here
The javascript performance in this version have increased with over 60%(!) than Chrome 9.
Heres a graph of the javascript performance in Chrome.
In Chrome 10 Beta, you can now also synchronize your password between your computers.
And finally Chrome 10 Beta implemented GPU-accelerated video! Now your GPU will do the work when playing movies from the Chrome 10 browser instead of your CPU.
If you want to try out the new Chrome 10 Beta, you can download it here
Saturday, February 19, 2011
[How To] Add shadow too the title of your posts on blogger.com
In this HowTo i will try to explain how you can add shadows too the title of your blogposts.
Why do you want this? Well, it just makes your blogg look better (deppending on your template, of course).
Note: This only works if your browser have CSS3 compatbility, if you don't, the text will just look normal with out shadows!
If you see the difference between the two lines below, then your browser should support CSS3 good enough!
This is a test!
Do you see the difference? If not, heres a screenshot on how it should look like:
Now, lets begin.
First, go to your settings -> Design -> Edit HTML
Search for "</style>" (Press CTRL+F to open the searchfield on most browsers).
And before the </style>-tag, type this in:
You can, if you want change the values to experiement the look of the shadows. the #2a2b2b is the color-value and the other is the size, length etc of the shadow.
Why do you want this? Well, it just makes your blogg look better (deppending on your template, of course).
Note: This only works if your browser have CSS3 compatbility, if you don't, the text will just look normal with out shadows!
If you see the difference between the two lines below, then your browser should support CSS3 good enough!
This is a test!
This is a test!
Do you see the difference? If not, heres a screenshot on how it should look like:
Now, lets begin.
First, go to your settings -> Design -> Edit HTML
Search for "</style>" (Press CTRL+F to open the searchfield on most browsers).
And before the </style>-tag, type this in:
After you're done, you can first click "Preview" to see if it works. If it works, hit the "Save Template"-button, and you're done!h3#post-title {text-shadow: 1px 1px 1px #2a2b2b}
You can, if you want change the values to experiement the look of the shadows. the #2a2b2b is the color-value and the other is the size, length etc of the shadow.
[How To] Remove NavigationBar on Blogger.com
Hello.
I just wanted to share a small trick, if you want to remove the Navigation Bar on blogger.com
First, go into your settings menu, and then go to Design > Edit HTML
Go down to the HTML code and search for "</style>" (CTRL+F to open up Searchbar on some browsers).
Before the </style>, add this piece of code:
Basically what this piece of code does is moving the whole page up 32 pixels so the menu doesnt appear on top.
And the navigationbar happends to be 32pix height.
Another method is to just hide the menu, without moving the page up 32 pixels.
To do that, you can add this piece of code before the </style>-tag:
When you're done, hit the "Save Template" button!
I just wanted to share a small trick, if you want to remove the Navigation Bar on blogger.com
Note: You should always take a backup of your template before you edit things.
Go down to the HTML code and search for "</style>" (CTRL+F to open up Searchbar on some browsers).
Before the </style>, add this piece of code:
body {
position: relative;
top: -32px;
}
Basically what this piece of code does is moving the whole page up 32 pixels so the menu doesnt appear on top.
And the navigationbar happends to be 32pix height.
Another method is to just hide the menu, without moving the page up 32 pixels.
To do that, you can add this piece of code before the </style>-tag:
#navbar-iframe {
visibility:hidden;
display:none;
}
When you're done, hit the "Save Template" button!
Friday, February 18, 2011
[How To] Custom Favicon on blogger.com
Are you using blogspot\blogger and want to change the favicon?
It's simple. First, go to Favicon.cc, and create yourself a favicon you want to use.
You can also create in any design software and upload it too favicon.cc.
After you have created one, upload it somewhere.
Then in your blogger settings, go to "Design" then "Edit HTML"
In the textfield, search for "</head>" (CTRL+F in some browsers).
Then before the </head>-tag, put this in:
After that, hit the "Save Template" button and you're done!
Note: It can take a few mins before your browsers updates the favicon.
It's simple. First, go to Favicon.cc, and create yourself a favicon you want to use.
You can also create in any design software and upload it too favicon.cc.
After you have created one, upload it somewhere.
Then in your blogger settings, go to "Design" then "Edit HTML"
In the textfield, search for "</head>" (CTRL+F in some browsers).
Then before the </head>-tag, put this in:
<link href='http://YOUR-LINK.com/favicon.ico' rel='shortcut icon'/>
</head>
After that, hit the "Save Template" button and you're done!
Note: It can take a few mins before your browsers updates the favicon.
Watson - IBM's Supercomputer - Who won?
If you don't know Watson, then you can read the previouse post here.
Watson have sucessfully won the jeopardy!
At the end of the game, Watson had $77.147, Jennings had $24.000 and Rutter $21.600.
The finaly payout:
Watson: $1.000.000
Jennings: $300.000
Rutter: $200.000
The money Watson won was given to charity.
You can see some of the final game below
Watson have sucessfully won the jeopardy!
At the end of the game, Watson had $77.147, Jennings had $24.000 and Rutter $21.600.
The finaly payout:
Watson: $1.000.000
Jennings: $300.000
Rutter: $200.000
The money Watson won was given to charity.
You can see some of the final game below
Labels:
IBM,
Supercomputer,
technology,
Watson
Wednesday, February 16, 2011
Watson - IBM's Supercomputer
In 2007 IBM wanted to build something. They needed a challenge.
So they created Watson. A data analytics and natural language processing computer, with the goal to have Watson compete on Jeopardy, a perfect testing platform.
Heres a video by IBM from the early stages, in developing Watson.
Yesterday Watson was on Jeopardy for the first time that was not a test, with one of the best Jeopardy of all times. Brad Rutter and Ken Jennings. Currently theres a tie between Rutter and Watson with $5000, and Jennings got $2000.
You can read more information about the event here!
Lets hope he win!
So they created Watson. A data analytics and natural language processing computer, with the goal to have Watson compete on Jeopardy, a perfect testing platform.
Heres a video by IBM from the early stages, in developing Watson.
You can read more information about the event here!
Lets hope he win!
Labels:
IBM,
Supercomputer,
technology,
Watson
Subscribe to:
Comments (Atom)